For the Transmedia Zurich Meetup in December I gave a presentation on World Building. A truly fascinating topic, that brings together all the elements of origin, evolution, science, and story in one go.
For the Transmedia Zurich Meetup in December I gave a presentation on World Building. A truly fascinating topic, that brings together all the elements of origin, evolution, science, and story in one go.
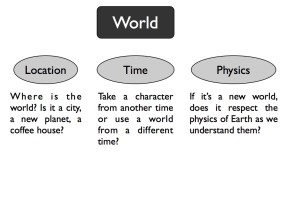
You see, stories usually take place…somewhere. The location of a character drives their actions, and can define how they evolve in the story. The world gives the boundaries which a character exists within and grows within. At the meetup we discussed the basics of building worlds, what if means for character development, and how to prototype them with Unity3D.
- Why Transmedia: Push/Pull Consumption Trends
- Character development and basic plot lines
- Influence of Alex McDowell
- Character Journey and origins
- Building worlds with Unity3D
 World Prototyping
World Prototyping
The concept of world building brings together elements of origin, and how a world can logically exist based on the parameters or boundaries you give it. This is all important for defining a coherent story, because your characters need to exist within this world, it is where the characters are challenged, the space which the evolve within, and conflict arises.
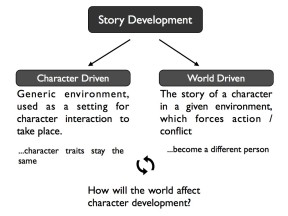
 Characters and Story
Characters and Story
Worlds and characters are two symbiotic elements. Like the brain and the body, one can not exist without the other. Many stories and movies are either character or world driven. That means that conflict and character evolution occurs because of a situation they are place in (defined by the world) or their personality is the main focus, and it doesn’t greatly matter if the movie takes place in New York or on Mars.
 Character Journey
Character Journey
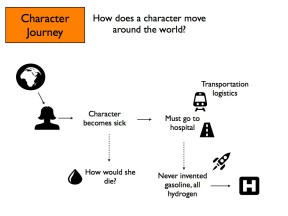
I like taking inspiration from user experience (UX) development methodologies for transmedia projects. In UX you often create a diagram called a user or customer journey map. This maps out the interactions between a user and a product like a mobile app. If we extend this tool to world building, we have the Character Journey. This diagram maps out the interaction between the character and world, based on the physical layout or laws of the world you have designed. This logistical process helps figure out how the world or it’s origin influences the characters and therefore the conflicts which arise in your story.
 World Prototyping
World Prototyping
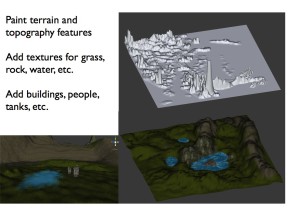
From the UX world people are all about app prototyping and visualisation for testing out ideas. So I figured there are good ways to do this for world building, and there are. I like playing around with Unity 3D as a world building and pro typing platform. Unity 3D lets you paint landscapes easily like working with Photoshop. Via the asset store you can add houses, trees, tanks, etc. In this way you can easily build up the concept for a city or whole world, and if you’re more advanced I guess you could add custom physics laws and map out the interaction of physical characters with the environment. I however, am happy paining a valley with a lake and adding some tanks with cow camouflage. I like to image how cool it would be to work on a story like a Tolkien adventure, and use Unity 3D to map out the Shire or the journey to the Misty mountains.
If you’d like to know more about transmedia and world building, check out the Transmedia Zurich meetup group, check out the last presentations on the TransmediaZH webpage, or signup for the Transmedia Toolkit, which is still in development.